Формите на сайта ви следва да помагат на потребителя да постигне нещо. Да ви изпрати съобщение, да се регистрира, да се запише за вашия нюзлетър. Обикновено попълването на форма е последна стъпка в потребителския път (user’s journey). Разбира се, има случаи, в които е първа стъпка. Включително в социалните мрежи, а и в Google Ads, съществува реклама, с която да водите т.нар. leads или потенциални клиенти към кратка форма, която да попълнят и с която демонстрират интерес към вашите продукти или услуги.
Стъпка 1
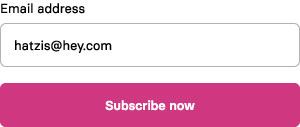
Покажете бутона изпращане. Има няколко варианта за изпълнението на тази стъпка. Бихте могли да покажете бутона в дъното на формата, както и да разделите формата на няколко стъпки, всяка от които да има свои бутон „Продължи“ или нещо в този смисъл.
Разбира се, втория вариант е полезен и се ползва по-често при много дълги форми, както и при т.нар. „Колички“, където на първата стъпка се вижда съдържанието, на втората се посочва предпочитаният за доставка адрес, а на третата се изпраща поръчката. В случая на формите, обсъждани в тази статия, хубаво е бутона да се постави точно под тях.

Стъпка 2
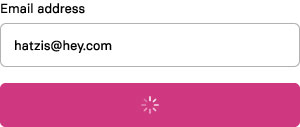
В случай, че сайтът ви отнема повече време за зареждане или формата, която се попълва от потребителя трябва да направи външна връзка (с API например), покажете на потребителя, че бутона е отчел натискането и сайтът зарежда.
NB! Също добре идея е да смените цвета на бутона при поставяне на мишката отгоре, преди натискането.

Стъпка 3
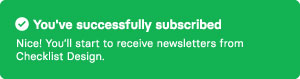
В случай, че формата е попълнена коректно и системата е приела съобщението, редно е да покажете това на потребителя.
Приема се, че зеленият фон на обратната връзка е правилният за успешно завършена задача.

Стъпка 4
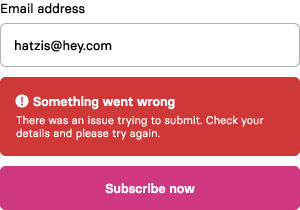
Ако има грешка, също трябва да покажете това на потребителя. Понякога нещата не работят точно както се очаква. Губят се пакети, губи се връзка с интернет, потребителят вече е регистриран, но е забравил и опитва да го направи повторно със същия мейл адрес.
Както е добре известно на всички, червеният е цветът за негативна обратна връзка. Нюансът и наситеността му зависят от вас и бранда ви, но при грешка червеният е най-подходящият цвят.

Стъпка 5
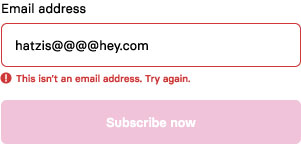
По-малко сериозни грешки също могат да възникнат. Например, неправилно въведени от потребителя данни. В такъв случай, няма нужда от големи съобщения. Просто посочете каква е грешката под или над полето, в което има пропуск. Отново е препоръчително цветът да бъде червен.
Също толкова важно е да направите формата на сайта си така, че в случай на невалидна информация, тя да не се изпрати,а да даде на потребителя възможност да я поправи. Внимавайте с това какви критерии задавате за „правилна“ и „грешна“ информация, тъй като понякога това може да додведе до ситуация, в която истински клиент, с правилни данни, да не успее да изпрати формата.