Въпреки че е в категорията за уеб дизайн, настоящата статия е от ключово значение за разбирането на всички останали статии в категорията. В нея ще бъдат обяснени основните принципи, както и малко интересни факти и ще бъдат посочени ключовите моменти в развитието на дизайна като наука. Статията е от голямо значение, тъй като уеб дизайна всъщност е част от дизайн науката, в която спада и графичния дизайн, продуктовия дизайн, интериорен дизайн, моден дизайн, софтуерен дизайн, дори и учебен дизайн.
Всички тези видове дизайн обаче, следват малко или много едни и същи основни правила, всеки от тях бидейки подчинен на едни и същи основни „закони“. Например, значението и психологията на цветовете, усещанията, които даден шрифт (който е част от типографията) създава у четящия го, как да бъде построено (наредено) дадено произведение, така че неговата композиция по естествен път да следва поведението на човешкото око.
Бидейки част от дизайна, уеб дизайна има същите основи.
Основни моменти в развитието на дизайна
Естествено можем да спорим много по въпроса кои всъщност са основните моменти в развитието на дизайна, ако искате дори, бихте могли да ни пишете в случай, че сме забравили нещо или сме придали твърде голямо значение на друго. Ето го нашият кратък списък със събития, които за нас са от ключово значение за развитието на дизайна.
- През 105 година, китайски политически служител, казващ се Цай Лун (Ts’ai Lun) създава хартията
- В средата на 15 век Йоханес Гутенберг (около 1439 година) създава механично задвижвана печатната преса с ръчен набор на метални букви.
- 1920-те Уилям Адисън Дуигинс публикува поредица есета, които са и до днес фундаментални за дизайна
- 1969 г. Дъглас Енгелбарт създава компютърната мишка
- 1984 Апъл с техния Макинтош правят така че всеки да иска компютър у дома си
Дизайнерът е специален вид комуникатор, който е способен да взима обикновени думи и изображения, да ги превежда в подканващи, значими и достъпни съобщения. Целта на дизайнерите е да създадат визуална репрезентация на информацията с усещане за ред и яснота, които правят разбирането по лесно за възприемащия ги.
Визуални елементи
Всеки дизайн се състои от следните основни визуални елементи:
- Линии – линията е форма (точка 3 от този списък), която свързва две или повече точки в дизайна. Линията може да е тънка, дебела, права, прекъсната, вълнообразна. Служи както за свързване, така и за разделяне и организиране на елементите в дизайна ви. Линиите могат да имат тежест, цвят и текстура (точка 4).
- Цветове – вижте страницата цветове за повече информация.
- Фигури (Shapes) – (линия, кръг, квадрат, триъгълник) – всяка двуизмерна зона с видими граници. Формите биват геометрични или органични (естествени).
- Текстура (консистенция) – физическо качество. Създава дълбочина и известна доза тактилност (осезаемост) на иначе плоски (flat) изображения
- Разстояние
- Форма (Form) – триизмерни фигури.
- Типография – вижте повече на страницата за типография.
Оформление и композиция
Оформлението и композицията са основите на дизайна, те дават на вашата работа структура и я правят по-лесна за ориентиране.
Също както при фотографията, композицията в дизайна следва определени правила, които правят един дизайн по-добър или поне по-подходящ за дадения контекст от друг.
Композицията има следните 6 принципа, които са основни и трябва да се следват:
- Баланс
- Близост
- Подредба
- Повторение
- Контраст
- Бяло (празно) пространство
1. Баланс
За да бъде балансирано едно оформление или една композиция, трябва да съобразим т.нар. визуална тежест, така че да няма твърде тежки елементи, които да отнемат цялото внимание (освен ако това не е целта ни).
Съществуват три основни начина за балансиране
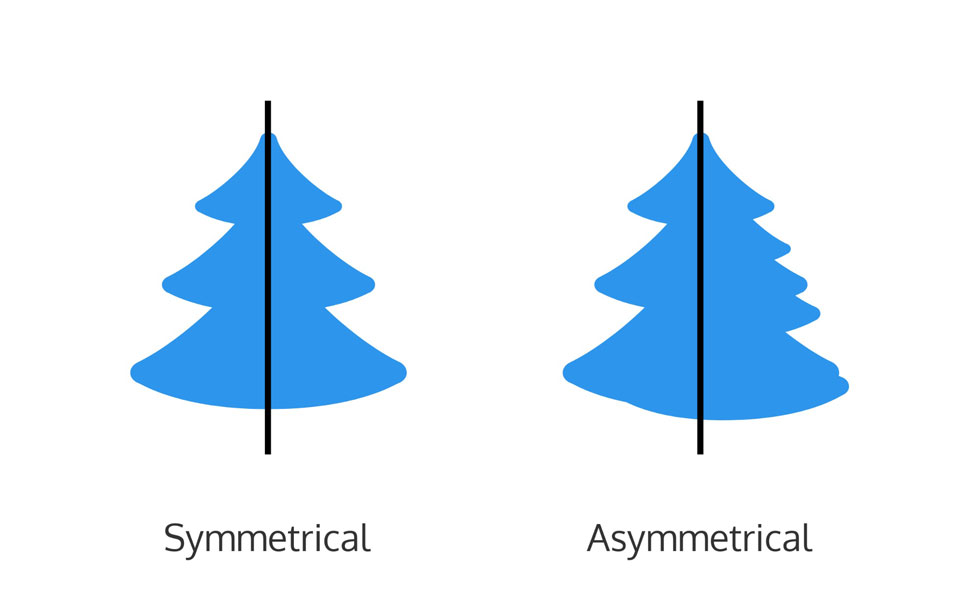
- Симетричност – всичко е визуално еднакво от всички страни. Всичко изглежда сякаш взема едно и също пространство
- Асиметричност – асиметрията, както се вижда и от името ѝ е напрактика липсата на симетрия. Това обаче не означава, да се премахне баланса, просто елементите изглеждат сякаш са неравни в своята тежест.
- Радиален баланс – радиален всъщност означава такъв, който има лъчи. Лъчите обаче имат център, което е всъщност онова, което е радиално – централизирано, с общ център, от който излизат лъчи. Следователно, за да имаме радиален баланс, трябва да имаме централна точка, около която нареждаме своите елементи.
 Изображение: https://venngage.com/
Изображение: https://venngage.com/
2. Близост
Близостта на елементите в дизайна се определя от това, доколко те са подобни. Групираме елементите, които си приличат, например текстове с текстове и изображения с изображения. Това, разбира се, не е закон в дизайна, а само насока. Също така, зависи и на какво ниво групирате. Бихте могли да групирате на ниво род (както в предишния пример), но бихте могли и да групирате (приближавате) изображенията, които си приличат едно с друго, без да това да пречи изображенията да са близо до текста. Всичко зависи от целите на вашия дизайн и на медиума, в който той ще бъде разположен, но близостта на сходни елементи е важен елемент в композицията.
3. Подредба
Елементите, които стоят от една и съща страна на композицията, освен ако не е търсен ефект, трябва да започват от една и съща позиция. Например, представете си, ако редовете в тази статия, започваха от различно място. Това щеше да бъде абсолютен хаос, което щеше да направи статията нечетима, а дизайна – в най-добрия случай нефункционален, но по-скоро – бихме го окачествили като неприятен или дори грозен.
4. Повторение
Повторението не означава задължително повторение на един и същ елемент в дизайна, но може би на един и същ вид елементи. Това повторение създава ритъм, а също така би могло да създаде несъзнателна линия, по която да върви погледа, с което да го заведете до определено място, на което искате той да се озове.
5. Контраст
Създавайки или подчертавайки различията на отделните елементи, можем да създадем разграничение между тях. Това е напълно възможно да стане чрез различен размер, цвят, тежест или всичките едновременно.
Например:
Примерен текст
Примерен текст
В дадения от нас пример, виждаме и трите възможности за създаване на контраст в два текста – в горния цвета е по-тъмен и плътен, тежестта на текста е по-голяма (удебелен е) и освен това е с по-голям размер от долния. Тов създава контраст, който привлича вниманието към цялата група, но показва ясно кой е по-важният елемент (в случая текст).
6. Бяло (празно) пространство
Бялото пространство не е задължително да бъде бяло на цвят. Наричаме го бяло тъй като термина идва от английското white space. Но можем също да кажем, разстояние, празно пространство, интервал. С една дума, цветът няма нужда да е бял. Ако гледате страницата на компютъра си, виждате, че текстът се намира в бяло поле на цветен фон, като последния създава разстояние между бялото поле на текста и белите полета, в които стои страничната лента. Това разстояние също наричаме бяло пространство, макар да не е наистина бяло.
Бялото пространство служи както за отделяне на елементите един от друг, така и за почивка на окото, което няма как да следи важни елементи един след друг. Това би изморило не само очите, но и съзнанието на възприемащите. Последното междудругото е причината книгите в западния свят да са с толкова малко истинско съдържание. Почивката на съзнанието на четящите е поставена на преден план пред научаването им. Затова много често можете да видите огромни (спрямо размерите на книгата) празни полета над заглавието на главата и подзаглавията. Това улеснява четенето много и успокоява съзнанието, но определено е вредно за развитието.
Инстурменти
Често, когато искаме да се занимаваме с нещо, първо се насочваме към инструментите. Не изпозлваме търсачките, за да разберем какво е уеб дизайн или графичен дизайн, а търсим по-скоро „как да работя с Photoshop“ или още по-конкретни и, респективно, ограничаващи търсения като „как да премахна XYZ от снимка чрез Photoshop“.
И все пак, работата на дизайнерите е станала много по-лесна от преди, благодарение на тези инструменти. Ето препоръки за няколко основни инструмента, които трябва да научите, ако искате да станете дизайнер.
На първо време, това са нещата, които трябва да има всеки дизайнер:
- Скицник
- Моливи
- Линия
- Компютър
- Таблет за рисуване (незадължително)
Инструменти за рисуване (Software)
- Adobe Illustrator – създаден, за да ви помага да създавате произведения на изкуството, които можете да увеличите до безкрайност (т.нар. векторни изображения), идеален инструмент за лога и икони
- Adobe Photoshop – идеален за редакция на изображения. Способен да създава всякакви графики, базирани на пиксели – невъзможно е да се увеличи размера на изображението до безкрайност (т.нар. растерни изображения)
- Adobe Indesign – служи за създаване на оформления на страници – може да се ползва за уеб дизайн, но основната му функция е за печат. Тук можете да съчетаете създадените от вас изображения във Photoshop и Illustrator.
- Adobe XD – векторно базиран инструмент за проектиране на потребителско изживяване за уеб и мобилни приложения.
Популярни алтернативи на Adobe продуктите
- Photoshop – Photoshop Elements, Lightroom, GIMP
- Illustrator – Corel Draw, Inkscape, DrawPlus X6;
- InDesign – MS Publisher, Scribus, Pagestream
- XD – InVision, Figma, MarvelApp, Moqups
Илюстрации и фотографии
При създаването на какъвто и да е дизайн е много възможно да ползвате изображения и фотографии, които сте взели от интернет. За да научите повече за ползването на тези безценни елементи на дизайна, моля погледнете страниците за фотографии и илюстрации.
Важно е да знаете, че редакцията на фотографии се извършва в инструменти като Photoshop, които боравят с растерни изображения, докато илюстрациите обикновено се създават и редактират в инструменти като Illustrator, тъй като са векторни.
Когато ползвате изображения, каквито и да са те, важно е да отговарят на визуалната идентичност на вашия бранд, като трябва да имате предвид, че най-подходящите изображения обикновено са онези, които остават отворени на интерпретация, макар и малко. Търсете изображения, които изглеждат естествено и на място във вашия дизайн и сред другите елементи.
Използването на изображения във вашите дизайни е ценно, тъй като те правят всичко много по-ангажиращо.
Най-подходящите изображения са чисти, ясни и без шум.
Какво прави един дизайн добър
- Форма – как изглежда – визуално привлекателен, цветна хармония, добре подбрана типография
- Чувство – предава съобщението, без да го разсейва, кохерентно съобщение, създава у възприемащия правилното настроение
- Функция – как работи – изпълнява си предназначението, лесно се чете и разбира, може да се направи в медиума (средата), за която е предназначен (печат, опаковка, и т.н.)
„Форма без функция е просто красив лист хартия.“
~ Незнаен автор.
Реклами
Рекламите следва да са:
- Прости и запомнящи се
- Да представят бранда
- Способни да разкажат история без да ползват думи
Лога
Логата следва да са:
- Мигновено разпознаваеми
- Лесни за повторение и преместване от един медиум в друг – от сайт на билборд, например
- Да не са зависими от времеви промени и да са подходящи за бранда ви – такова лого е това на Найки
Научете повече за логата
Визитки
Визитките следва да са:
- Изчистени, елегантни и четливи
- Информативни
- Уникални (да не се ползват шаблони)
За финал
Дизайнът, по-конкретно уеб и графичния дизайн, е, на практика, вид визуална комуникация, която използва текст, изображения и символи. Три са основните сфери, в които, ако натрупате умения, ще ви помогнат да правите по-добри дизайни:
- Визуални изкуства – фотографии, илюстрации, рисунки и т.н.
- Типография – настройване, подреждане и създаване на шрифтове
- Оформление на страница – визуалното подреждане на елементите на дадена страница.
Макар да е подробна и описателна, тази статия няма да ви научи да създавате красиви дизайни, за да постигнете това, трябва да практикувате непрекъснато, да участвате в разисквания, курсове, упражнения, да раздробявате вече създадени дизайни, тоест да опитвате да разберете какво показват, защо го показват, как го показват – използвайки вече натрупаните знания.
Не забравяйте, че дизайнът е:
Организацията и представянето на информация постигнати чрез креативен процес с определена цел изпълняващи определена функция.
